Создание сайтов HTML через блокнот является одним из самых простых и доступных способов создания своего веб-сайта. HTML (HyperText Markup Language) является стандартным языком разметки для создания веб-страниц, и его знание является необходимым для создания сайта. Ниже приведены шаги, необходимые для создания сайта с помощью HTML через блокнот.
Шаг 1: Создание нового файла HTML
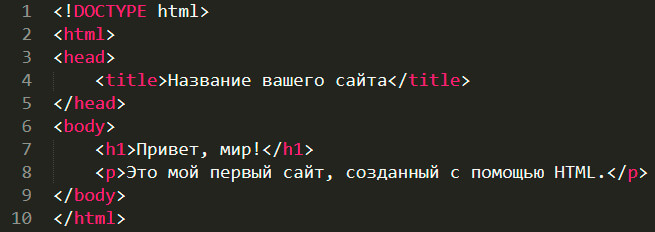
Первым шагом в создании сайта HTML является создание нового файла в блокноте. Откройте блокнот и выберите "Новый документ". Затем введите следующий код:

Шаг 2: Сохранение файла
После того, как вы ввели свой код HTML, сохраните файл как "index.html". Важно, чтобы расширение файла было .html, так как это сообщает браузеру, что это HTML-файл.
Шаг 3: Открытие файла в браузере
Чтобы увидеть свой сайт, откройте браузер и выберите "Открыть файл". Затем выберите ваш файл "index.html". Если вы все сделали правильно, то увидите свой сайт с заголовком "Название вашего сайта", а также с текстом "Привет, мир!" и "Это мой первый сайт, созданный с помощью HTML."
Шаг 4: Добавление дополнительного содержимого
Чтобы добавить дополнительное содержимое на свой сайт, вам нужно будет изучить HTML и научиться использовать различные теги. Например, вы можете добавить изображения, таблицы, формы и многое другое.
Создание сайта с помощью HTML является не только простым, но и очень увлекательным. Вы можете создавать сайты любой сложности и добавлять на них все, что хотите. Однако, чтобы создать профессиональный сайт, вам понадобится изучить дополнительные языки программирования и использовать специальные программы для создания сайтов.
Вывод
Создание сайта HTML с помощью блокнота - это отличный способ начать свой путь в веб-разработке. Он простой и доступный, и даже

